함수
Interval
- setInterval(function, ms); //1000ms 1초, 5000ms 5초
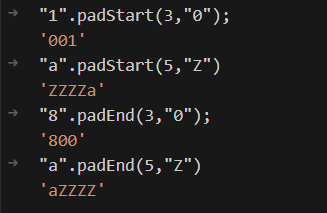
padStart() , padEnd() 함수
- pad는 좌우에 특정한 문자열로 채우는 기능이다.
- 문자열.padStart(자리수, "디폴트 값");
- 디폴트 값 : "숫자, 문자, * " 올 수 있다.

const clock = document.querySelector("h2#clock");
function getClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds} `;
}
/*웹사이트가 load 되자마자 getClock()을 싷행하고,
setInterval() 매초마다 다시 실행되도록 하기*/
getClock();
setInterval(getClock, 1000);<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css"/>
<title>Momentom</title>
</head>
<body>
<form class="hidden" id="login-form">
<input type="text" required maxlength="15" placeholder="what is your name?"/>
<button>Log In</button>
</form>
<h2 id="clock">00:00:00</h2>
<h1 class="hidden" id="greeting"></h1>
<script src="greeting.js"></script>
<script src="clock.js"></script>
</body>
</html>>>디지털 시계

참조 노마드 코더
'JS > 몰라JS' 카테고리의 다른 글
| [javaScript] todoList(2) (1) | 2023.06.17 |
|---|---|
| [javaScript] todoList(1) (0) | 2023.06.16 |
| [javaScript] 랜덤명언 & 배경생성 (0) | 2023.06.14 |
| [javascript] Login 처리 (0) | 2023.06.05 |
| [javaScript] 브라우저와의 연동 사용법 (0) | 2023.06.04 |



