Mission
뷰 템플릿 페이지에 헤더-푸터 레이아웃을 적용하시오
1. Bootstrap 적용
4. 레이아웃 템플림 생성
templates 파일에 새로운 경로 생성
5. 레이아웃 템플릿 삽입
뷰 템플릿 페이지에 레이아웃을 적용했는데 헤더와 푸터라는 파일을 템플릿화 해서 삽입하는 것을 한것이다.
가장 기본이 되는 layout이다.
사용자가 볼 핵심이 content에 온다.
레이아웃

1.Bootstrap 적용
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<!-- navigation -->
<!-- content -->
<h1>{{username}}님, 반갑습니다.</h1>
<!-- site info -->
<!-- Optional JavaScript; choose one of the two! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>
4. 레이아웃 템플림 생성
템플릿화란 코드를 하나의 파일로 만들어서 변수화 시키는 것이다.
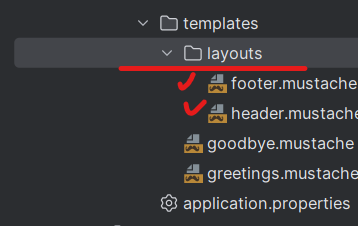
templates 파일 - layouts 파일 - header.mustache & footer.mustache 생성

5. 레이아웃 템플릿 삽입
{{>파일 경로 /템플릿 파일}}
{{>layouts/header}}
<!-- content -->
<div class="p-3 bg-success text=white">
<h1>{{username}}님, 반갑습니다.</h1>
</div>
{{>layouts/footer}}🔥 구글링 훈련하기
- 부트스트랩이란
- 머스테치 partial view
내용참고
https://www.youtube.com/channel/UCpW1MaTjw4X-2Y6MwAVptcQ
홍팍
클라우드스터딩 | CloudStudying | 온라인 코딩학습 | 프로그래밍 강의 채널 https://cloudstudying.kr
www.youtube.com
'Spring Boot > Spring Boot 입문 홍팍' 카테고리의 다른 글
| [Spring boot] (8) 데이터 생성하기 with JPA (0) | 2023.08.01 |
|---|---|
| [Spring boot] (7) 폼 데이터 주고받기 (0) | 2023.07.31 |
| [Spring boot] (5) MVC의 역할과 실행 흐름 (0) | 2023.07.31 |
| [Spring boot] (4) 뷰 템플릿과 MVC 패턴 (0) | 2023.07.31 |
| [Spring boot] (3) 웹서비스의 동작 원리 (0) | 2023.07.31 |



